渐变色块是一种常见的设计元素,它能够为文章增添视觉层次和吸引力。将文字包裹在渐变色块中,不仅可以使文章内容更加突出,还能够提高阅读体验和视觉效果。本文将为您介绍如何实现这一功能。
1,首先,我们可以用一个 div 元素将所需要的文本内容包裹起来。代码如下(以下代码是放在文章中使用的):
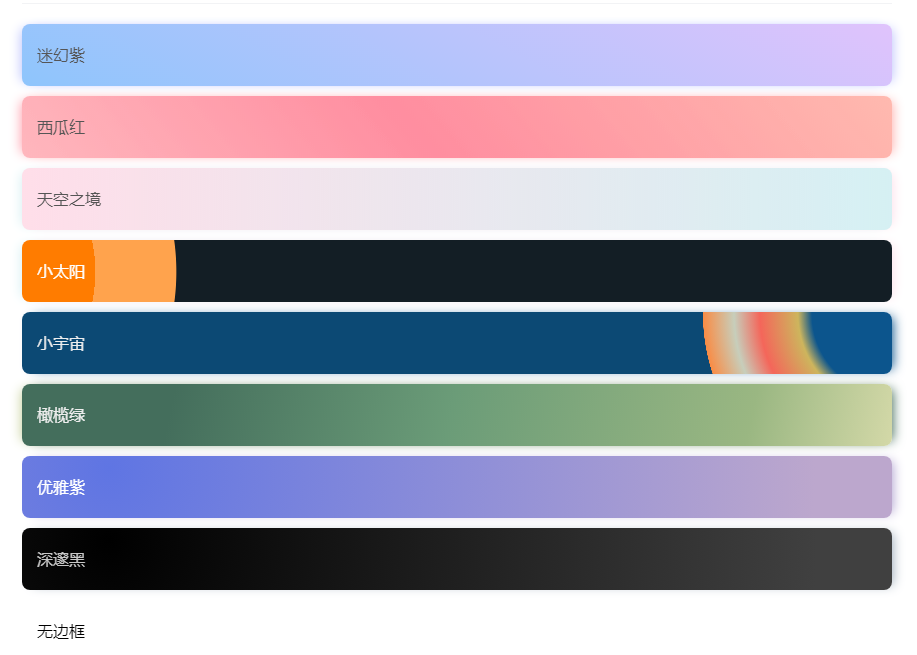
<div id="baozhu_mhz">迷幻紫</div> <div id="baozhu_xgh">西瓜红</div> <div id="baozhu_tkzj">天空之境</div> <div id="baozhu_xty">小太阳</div> <div id="baozhu_xyz">小宇宙</div> <div id="baozhu_gll">橄榄绿</div> <div id="baozhu_yyz">优雅紫</div> <div id="baozhu_szh">深邃黑</div> <div id="baozhu_wbk">无边框</div>
2,在你的网站根目录中创建一个css文件,放入下面的css代码:
@charset "utf-8";
#baozhu_mhz,#baozhu_xgh,#baozhu_tkzj,#baozhu_xyz,#baozhu_gll ,#baozhu_xty,#baozhu_yyz,#baozhu_szh,#baozhu_wbk{
border-radius: 8px;
}
/*迷幻紫*/
#baozhu_mhz{
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 15px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(190, 196, 252), -6px 0 12px -5px rgb(189, 196, 252);
background-color: #8EC5FC;
background-image: linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%);
background-image: -webkit-linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%);
}
/*西瓜红*/
#baozhu_xgh{
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 15px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(255, 176, 172), -6px 0 12px -5px rgb(255, 161, 174);
background-color: #ff9a8b66;
background-image: linear-gradient(220deg,#FF9A8B 0%,#ff6a8838 55%,#FF99AC 100%);
background-image: -webkit-linear-gradient(220deg,#ff9a8b7a 0%,#ff6a88ab 55%,#ff99ac82 100%);
}
/*天空之境*/
#baozhu_tkzj {
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 15px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243);
background-color: #FFDEE9;
background-image: linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%);
background-image: -webkit-linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%);
}
/*小宇宙*/
#baozhu_xyz {
color: #eeeeee;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 15px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(12, 85, 141), -6px 0 12px -5px rgba(10, 58, 93, 0);
background-image: radial-gradient( circle 263px at 100.2% 3%, rgba(12,85,141,1) 31.1%, rgba(205,181,93,1) 36.4%, rgba(244,102,90,1) 50.9%, rgba(199,206,187,1) 60.7%, rgba(249,140,69,1) 72.5%, rgba(12,73,116,1) 72.6% );
}
/*橄榄绿*/
#baozhu_gll {
color: #eeeeee;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 15px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(68, 110, 92), -6px 0 12px -5px rgb(204, 212, 163);
background-image: linear-gradient( 102deg, rgba(68,110,92,1) 17.4%, rgba(107,156,120,1) 49.3%, rgba(154,183,130,1) 83.4%, rgba(247,237,191,1) 110.3% );
}
/*小太阳*/
#baozhu_xty {
color: #ffffff;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 15px;
/*border-radius: 10px; */
box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243);
background-image: radial-gradient( circle farthest-corner at -8.9% 51.2%, rgba(255,124,0,1) 0%, rgba(255,124,0,1) 15.9%, rgba(255,163,77,1) 15.9%, rgba(255,163,77,1) 24.4%, rgba(19,30,37,1) 24.5%, rgba(19,30,37,1) 66% );
}
/*优雅紫*/
#baozhu_yyz {
color: #ffffff;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 15px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(175, 160, 208), -6px 0 12px -5px rgba(177, 161, 207, 0);
background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(95,117,227,1) 0%, rgba(188,167,205,1) 90% );
}
/*深邃黑*/
#baozhu_szh {
color: #c7c7c7;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 15px;
/*border-radius: 5px;*/
box-shadow: 6px 0 12px -5px rgb(155, 170, 185), -6px 0 12px -5px rgba(177, 161, 207, 0);
background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(0,0,0,1) 0%, rgba(64,64,64,1) 90.2% );
}
/*无边框*/
#baozhu_wbk {
color: #000000;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 15px;
}
#baozhu_xyz a , #baozhu_gll a{
color: #eeeeee;
}
#baozhu_szh a{
color: #c7c7c7;
}
#baozhu_xty a, #baozhu_yyz a{
color: #ffffff;
} 3,弄好之后引入你的css代码,引入代码是这样写:
<link rel="stylesheet" href="你的css路径">
本文作者为远梦,转载请注明。


哇,你的代码高亮显示非常漂亮,可以分享一下吗
@ep主体自带的[aru_12]